DEVICE TUTORIAL
Background:
The product had not launched yet but we were getting early beta feedback that people were not understanding how to use the unique input modality and it was causing frustration.
The team identified a need for an interactive tutorial to explain the best way to set up and interact with the device. Because of my experience with animation and explainer videos, I volunteered to lead the visual design for the quick turn effort.
My Team Was Responsible For:
Script and content development
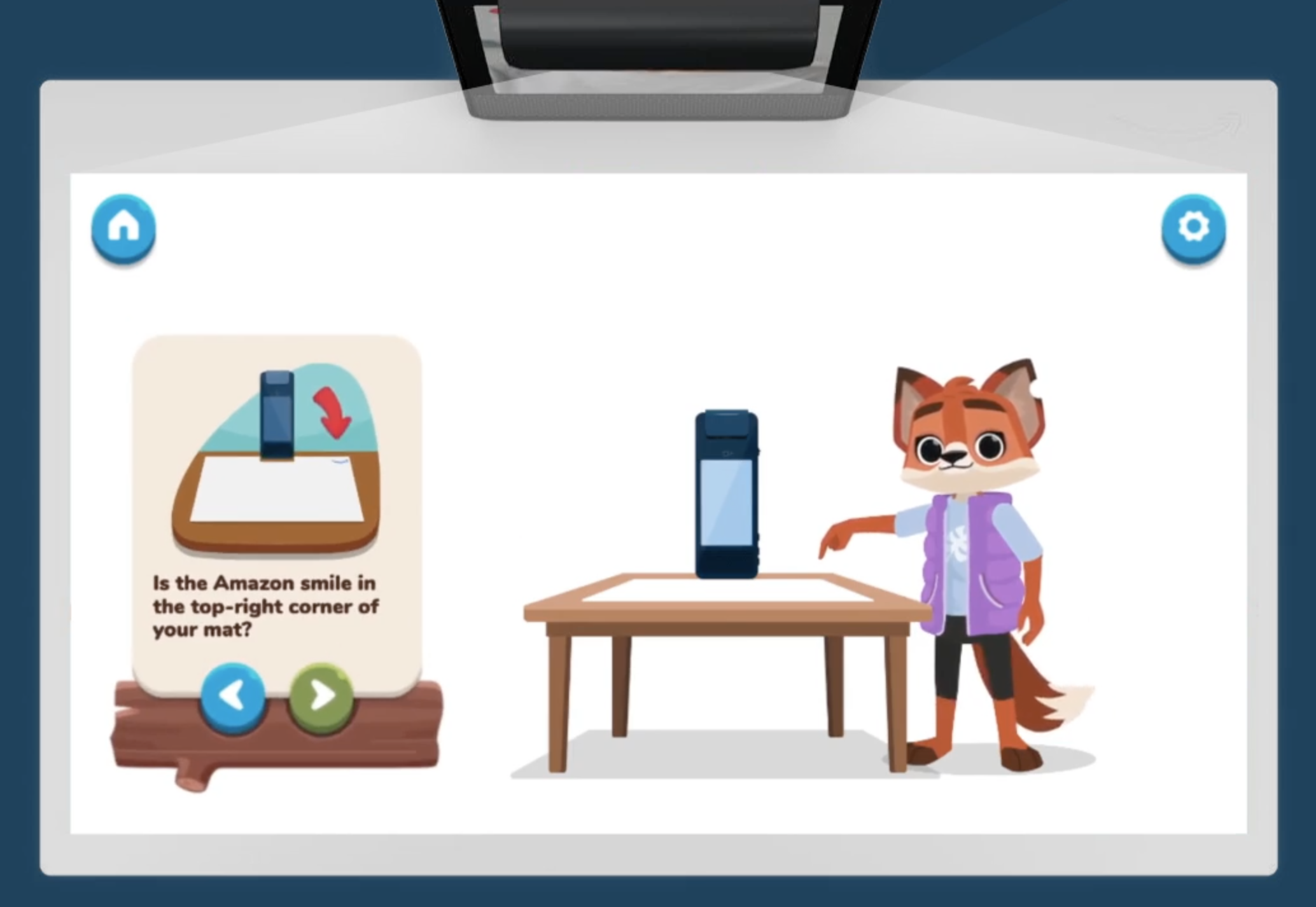
Designing the visual flow of the experience
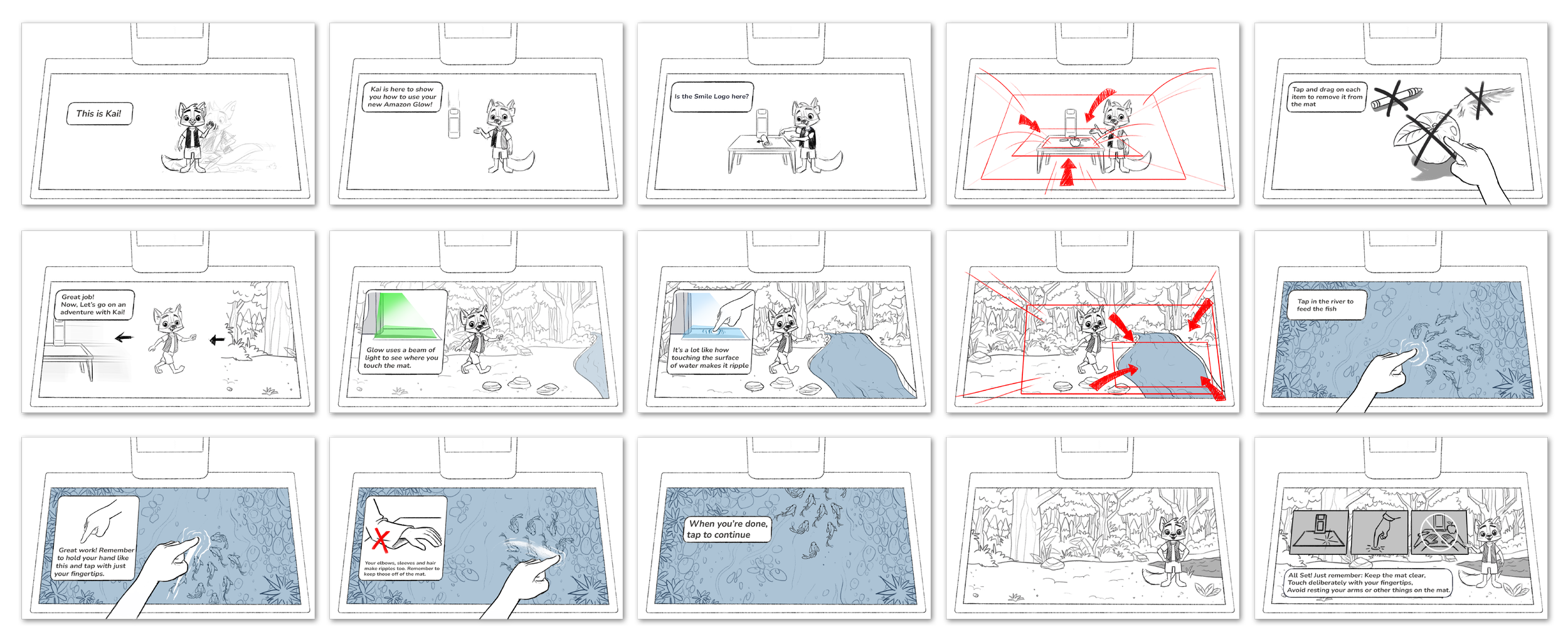
Storyboarding
Production of all design and motion content for the experience
Oversight of final build with an external vendor
Impact:
We delivered on time and within budget. Once the tutorial was incorporated with the first-time user experience on the device, we noticed a significant drop in failed touch instances and a 32% reduction in the number of beta users reporting buggy or frustrating tapping.
Additionally, it was the first activity where we incorporated the IP characters that we had been developing and the positive response helped to drive that work forward.